在網頁上放置數學式的簡易方法
(這一頁的數學式顯示在 IE + Mathplayer 的安裝下會需要使用 ActiveX 控制,使用者可放心允許其執行。 )
MathML 數學標示語言
HTML 無法呈現出一般數學式所需要的排列與大小的變化,所支援的數學符號也不足,因此 W3C 組織制定了 MathML 標準來作為網頁應該如何顯示數學符號與公式的語言。
我們可以試試自已使用的瀏覽器是否自動支援 MathML, 只要瀏覽 Content MathML examples 看看公式是否正常。
用 MathML 將數學放上網路 的官方連結則提供了快速的入門介紹。
測試中的自製練習網頁(1) 、 測試中的自製練習網頁(2)
能顯示 MathML 的瀏覽器
簡易的官方版測試頁,看你的瀏覽器能不能顯示。若可以,請前往更完整的官方網站測試頁。
Mozilla or FireFox
已測試過較新的版本可行
Netscape
一般以 MathML 寫出的數學式直接可以正確地顯示,但也會出現畫面建議再安裝幾個數學符號字型檔(來讓顯示特殊數學符號更正確)。

IE 6.0 + MathPlayer(下載 MathPlayer plug-in,很容易)
今日很相當普遍的微軟 IE 瀏覽器並不支援 MathML,但使用者可下載免費的 plug-in 來使之具備此一功能。
MathML 與動態轉換數式語言到 MathML 的
世面上已有多種工具可以協助使用者建立,但請注意
我們發現其中一種能令人快速建置並入門的方式,是以下要介紹的 ASCIIMath 的方式,其主要優點是:
它的主要缺點是:使用了 JavaScript 來將數學式碼轉成 MathML 讓
使用現成的 JavaScript -- ASCIIMathML.js
ASCIIMathML 是一種透過 Javascript 來讓網頁可以動態地顯示精美的數學式的
(1) 下載 ASCIMathML.js 檔案(很小,大約 50 kB 左右),置於網頁可讀取到的路徑(例如與網頁同一個目錄)
(2) 在你要編寫數學式的網頁的 插入 <head> 與 </head> 之間插入 <script type="text/javascript" src="ASCIIMathML.js"> </script>
(3) 以 ASCIIMath 的簡單語法或 TeX 的標準語法(範例)來偏編寫數學式
(4) 你編寫好了的數學式網頁以及 ASCIMathML.js 都要傳到伺服器上
顯示效果範例
語法及符號表
ASCIIMathML 的缺點(待確認)
使用 Acrobat 將網頁列印成 pdf 檔案格式時,數學符號不會出現。
其他功能上變化的衍生版本
若遇到瀏覽器不能顯示 MathML 時,則改用影像檔呈現數學式
一樣的採用 JavaScript 動態呈現的方法,
支援較完整 LaTeX 的 LaTeXMathML.js(基於 ASCIIMath 之上發展出來的)
LaTeX 提供了比 TeX 更多關於排版方面的巨集,包含方程式連續等號的表列。有人擴充 ASCIIMath 做出支援 LaTeX 的 JavaScript。需要用到 LaTeX 者可選擇此一版本。
語法說明與符號表的連結 範例顯示連結
關於數學公式的編輯器
http://en.wikipedia.org/wiki/Formula_editor
其他:TtH TeX to HTML Translator
http://hutchinson.belmont.ma.us/tth/
範例:http://silas.psfc.mit.edu/introplasma/chap2.html
標準 HTML 語法的發揮
HTML 4
Mathematical formulas in HTML 4
http://www.unics.uni-hannover.de/nhtcapri/mathematics.html
http://www.cs.tut.fi/~jkorpela/math/
mathTeX 可在 Abobe Acrobat Web2PDF 下運作(2012.05.20 初步測試)
http://www.forkosh.com/mathtex.html
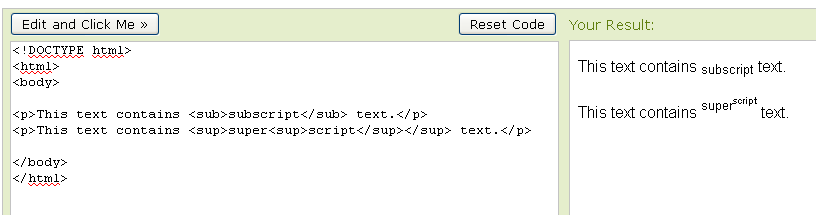
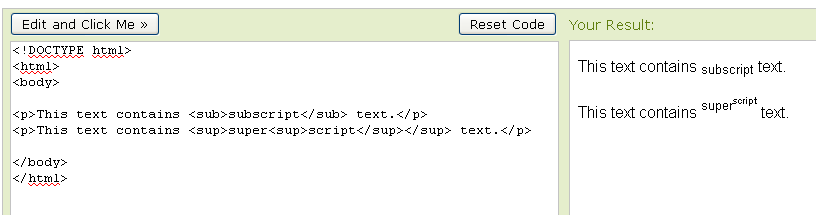
多重上標與下標
新版瀏覽器己經支援了
http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_sup

資源
LaTeX constants available in ASCIIMathML
http://math.chapman.edu/cgi-bin/mathxml.pl?Complete_list_of_LaTeX_constants
http://www.w3.org/Math/XSL/Overview-Chinese.html
http://www.tex.ac.uk/cgi-bin/texfaq2html?label=mathml
https://eyeasme.com/Joe/MathML/MathML_browser_test